How GenAI Transforms the Landscape of Front-End Development
The transformative potential of Generative AI (GenAI) is revolutionizing the tech industry, and its impact is particularly profound in the realm of front-end development. This groundbreaking technology holds the key to automating mundane tasks, enhancing productivity, and unlocking new frontiers in design and development, enabling developers to create exceptional web experiences with greater efficiency.

Let's explore how GenAI will change the landscape of front-end development as we know it today.
Harnessing the Power of Generative AI: A Practical Example

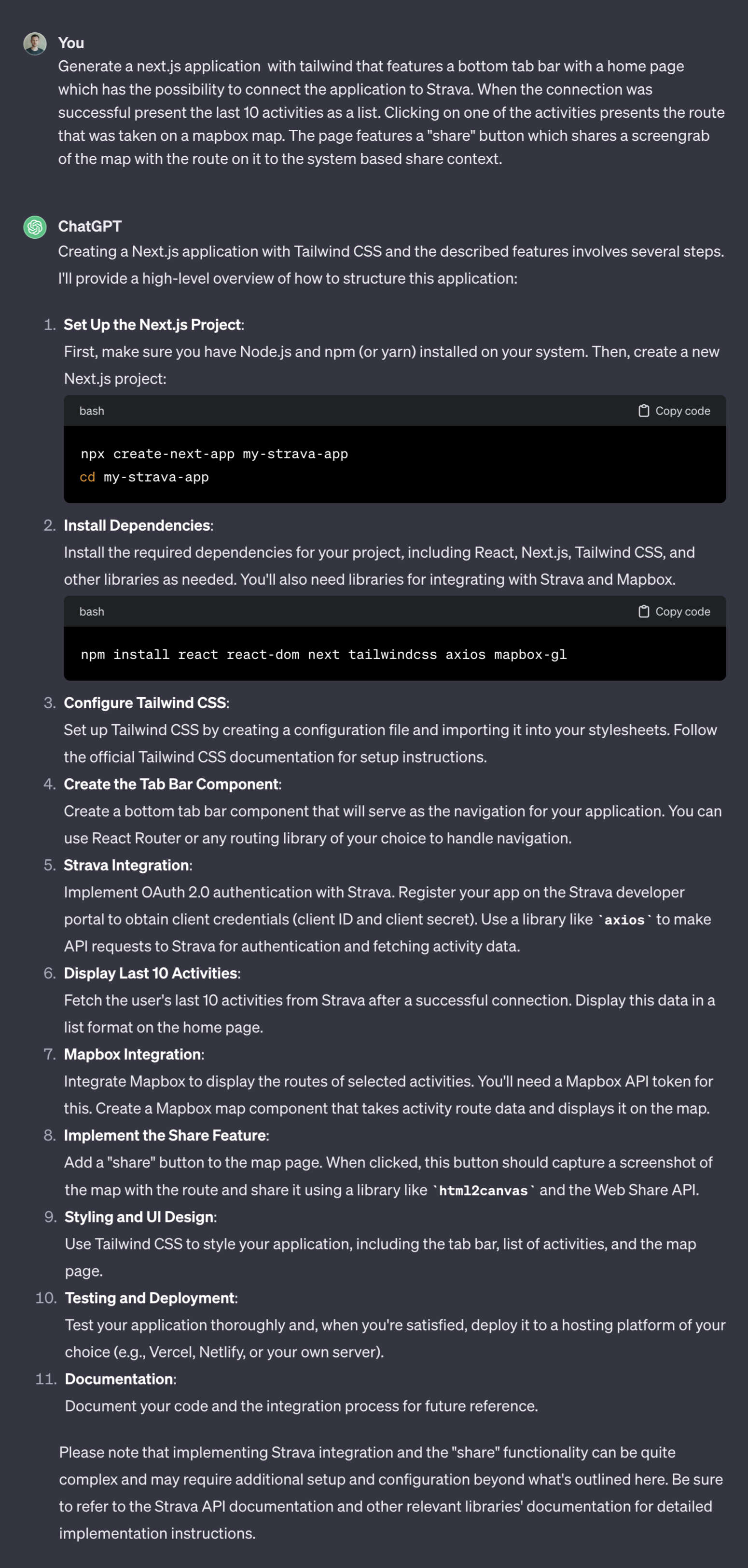
To illustrate the transformative power of GenAI, let's explore its application in a React development project using ChatGPT.
ChatGPT demonstrated its ability to generate UI components, providing multiple variations with unique styles and functionalities. This allowed for rapid exploration of design options and selecting those that best complemented the user experience.
ChatGPT also assisted in crafting user-friendly interfaces by analyzing user flow and suggesting intuitive layouts, interactive elements, and clear error messages. This streamlined the process of creating an visually appealing and easy-to-navigate interface.
ChatGPT's High Points:
- Overarching Plan Generation: ChatGPT generated a comprehensive plan for the development process, outlining the necessary files, API calls, and code generation.
ChatGPT's Areas for Improvement:
- Outdated Examples and Libraries: ChatGPT sometimes provided outdated examples and libraries, requiring compatibility updates and increasing development time.
- Maintaining Libraries: Some suggested libraries were not actively maintained, raising potential security and stability concerns.
- Integrating AI-Generated Elements: Integrating disparate AI-generated elements into a cohesive and functional application proved challenging, requiring careful curation and refinement.
Contrasting ChatGPT and Bard: Approaches to React Code Generation

A comparative analysis of ChatGPT and Google's Bard chatbot in generating code for this application reveals distinct approaches. Bard consolidates the request into a single JavaScript file, aiming for a streamlined approach that reduces file management complexity.
While Bard's consolidated approach offers potential benefits in terms of code organization, it currently necessitates more refinement in prompting to ensure seamless integration with existing codebases or by creating this new application. Employing more precise prompts can potentially enhance the results generated by Bard, allowing developers to guide the AI towards their specific requirements.
Regardless of the approach used, the responsibility rests with the developer to ensure seamless integration of all generated code components.
Addressing the Backend Integration Challenge
Neither ChatGPT nor Bard currently provides a comprehensive solution for integrating generated code with the backend. The generated code lacked the necessary components for handling backend interactions, API calls, and data management. This highlights the need for further development in these areas.
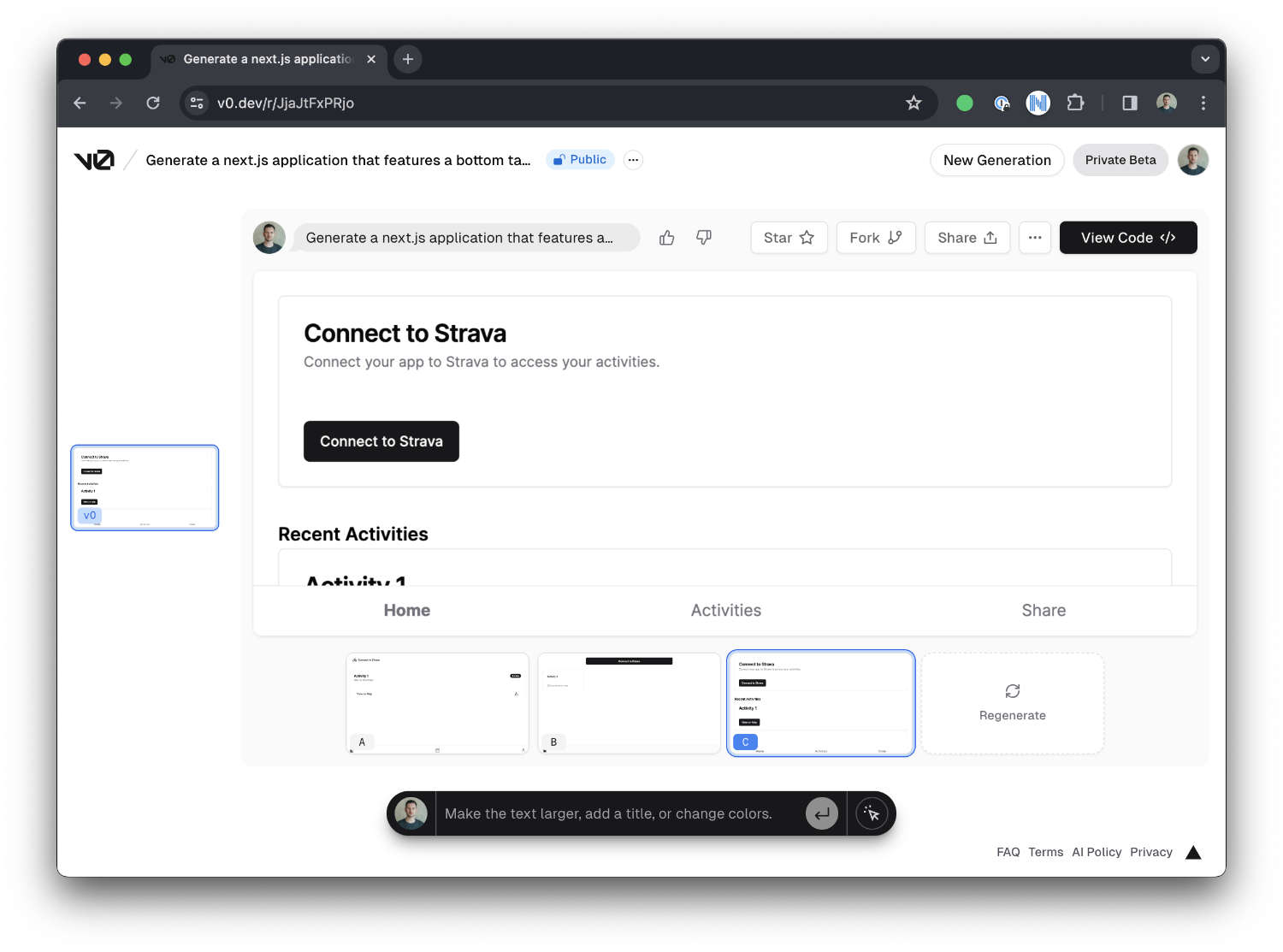
v0: A Promising Option for Component Generation

v0, a tool developed by Vercel, offers a promising approach to code generation that complements the capabilities of ChatGPT and Bard. v0 excels at generating frontend components, providing developers with a variety of options to choose from.
Additionally, v0's user-friendly interface, with features like code copying, community example sharing, and forking capabilities enhances the development workflow. While v0 currently focuses on frontend development, its potential to integrate with backend services and provide a more comprehensive code generation solution warrants further exploration.
Conclusion
The AI-powered code generation tools currently available offer a range of benefits for React development, particularly in generating frontend components and providing a starting point for code development. However, the challenge of integrating the generated code with the backend remains a critical area for further development.
As these tools continue to evolve, developers can expect to see advancements in both code generation capabilities and integration support, leading to a more streamlined and efficient development process.
The future of front-end development lies in a symbiotic relationship between human creativity and machine intelligence. Developers who embrace GenAI will find themselves equipped with a powerful toolkit that can streamline their workflow, enhance their productivity, and unleash their creativity. As GenAI continues to evolve, we can anticipate even more sophisticated tools that further empower front-end developers to craft the next generation of web experiences.
